Erstellen einer Modellinfo-Datei für die Jeti App…
18.02.2025
Eine kurze Einführung was muss ich beachten wenn ich eine Datei für Modellinfo erzeuge. Zunächst einmal müsst ihr das Rad nicht neu erfinden. Nehmt einfach die vorhandene Beispieldatei aus der Modellinfo.zip und ändert nur den Teil den ihr unbedingt benötigt.
Nehmt als Editor Notepad++ , es eignet sich sehr gut für diesen Zweck!
Die Modelldatei passt sich selbständig an die Farbgebung des Seders an. Aus diesem Grund lasst bitte grundsätzlich die Kopfzeilen so wie sie sind. Erst ab <body> beginnt unsere Anpassung!
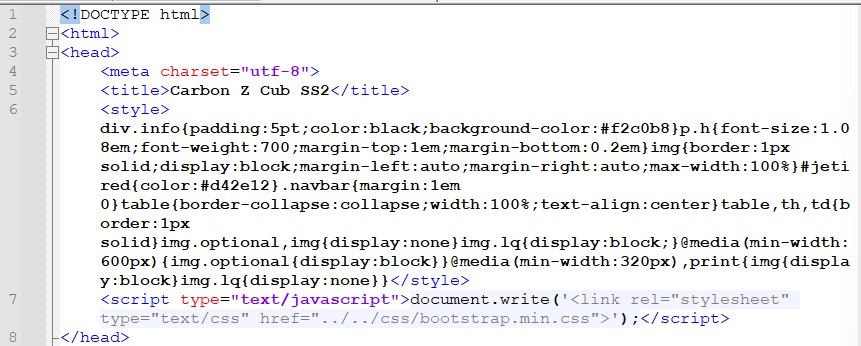
Also Kopf nicht angreifen und der sieht so aus:

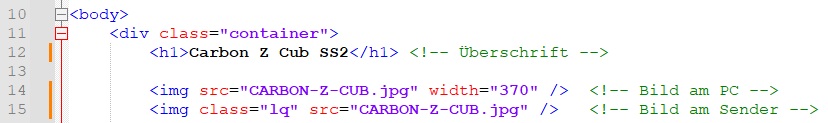
Erst bei <body> fangen wir an zu editieren und hier habt ihr bereits den Namen des Modell.
Bei html sind immer Zeichen am Anfang und am Ende zu finden und die haben eine bestimmte Bedeutung.
<h1> Steht für Überschrift Anfang und </h1> für Überschrift Ende. Die Zeichen dazwischen repräsentieren den Namen unseres Modells.
<img bis /> sind unsere Bilder die am einfachsten im selben Ordner liegen wie die htm-Datei. Warum steht hier aber 2 x der Name unserer Bilddatei? Die obere Zeile wird von unserem Browser am PC angezeigt und die untere wird nur am Sender angezeigt!!!
Ihr könnt also am PC die htm Datei einfach anklicken und ihr seht wie der Inhalt dieser Textdatei aussieht inkl. Bild. Am Sender wird der untere Eintrag als Bild im Sender angezeigt und der obere Eintrag ignoriert. Schreibt also den Namen der Bilddatei 2x hinein und ihr könnt es am PC und am Sender betrachten.

Weiter geht es mit einer fettgeschriebenen Überschrift
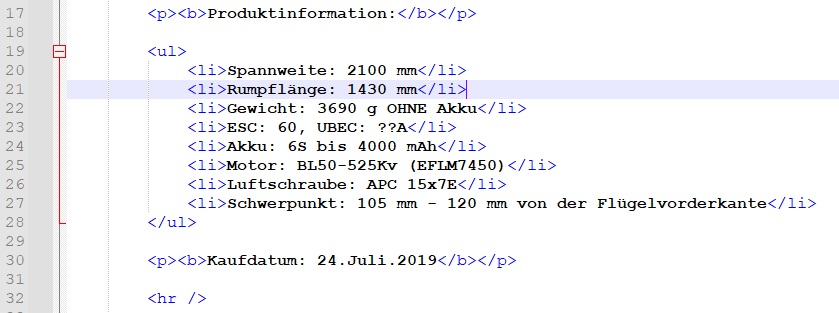
<p> leitet immer einen Absatz ein und </p> beendet diesen wieder.
<b> leitet eine „fette Schrift“ ein und </b> beendet diese wieder
Zusammengefasst heißt es dann: „Absatz beginnen“, „Fett schreiben“, Produktinformation „Fett beenden“, „Absatz beenden“
Weiter geht es mit einer Liste!
<ul> Unsortierte Liste Beginn, bis zum Zeichen </ul> Liste beenden.
Dazwischen fängt jede Zeil mit <li> an und endet mit </li>. Dazwischen kommt eurer Text. Und JA, ihr könntet jetzt den Text zum Beispiel auch „Fett“ schreiben indem ihr vor dem fett geschriebenen Teil wieder <b> schreibt und danach </b>. Es ist eigentlich sehr einfach wenn man es sich einmal ansieht! Bei jeder Zeile wird übrigens der schwarze Punkt gesetzt und die Zeilen werden eingerückt, aber das habt ihr ja ohnehin bereits gesehen. 🙂 Was schreib ich eigentlich noch viel…
Wenn ihr hier mehr Zeilen benötig, dann macht doch einfach mehr Zeilen!!! Kopiert euch eine Zeile und fügt sie einfach ein! Text anpassen und fertig.
Das angegebene Kaufdatum erklärt sich jetzt schon von selbst.
Fast hätte ich es vergessen: <hr /> erzeugt einfach nur eine Linie über die gesamte Seite. <br> macht einen Zeilenumbruch und der nächste Text folgt eine Zeile tiefer.

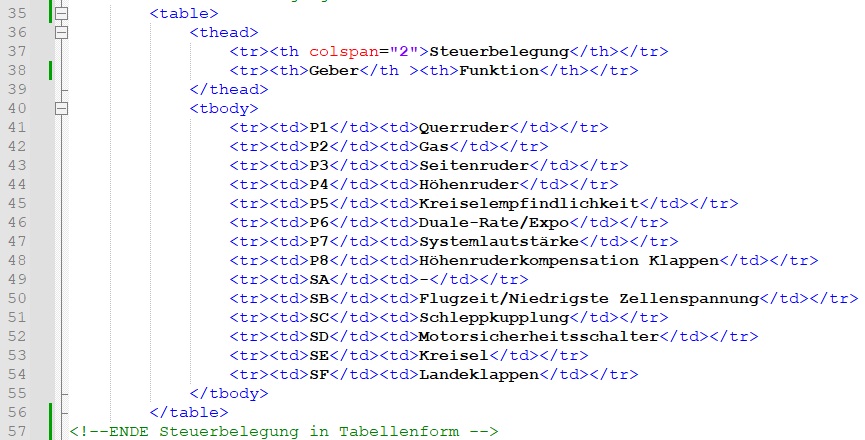
Wir sind bei unserer Tabelle angelangt und die bekommt automatisch einen farbigen Rahmen nach unserem Farbschema des Senders!
<table> leitet unsere Tabelle ein und </table> beendet es wieder. Dazwischen steht eben unsere komplette Tabelle!
<thead> Überschrift der Tabelle bis </thead> Ende der Überschrift, diese ist automatisch in Fettschrift.
<tr> leitet eine Tabellenzeile ein, </tr> beendet diese. In diesem Fall ist es für den Kopf wie auch für alle anderen Tabellenzeilen!
<th> steht für Tabellenüberschrift und mehrere <th>, natürlich immer gefolgt von </th> erzeugen entsprechend viele Spalten.
In den eigentlichen Tabellenelementen wird hier allerdings <td> gefolgt von </td> geschrieben und weil wir in unserer Tabelle 2 Spalten benutzen kommt das in jeder Zeile 2x vor.
Auch hier gilt: Mehr Zeilen nötig? Kopieren und einfügen so viel ihr wollt und die Tabelle wird einfach länger…
Im Kopf seht ihr allerdings in der ersten Zeile noch colspan=“2″ und das bedeutet einfach nur die folgende Überschrift erstreckt sich über 2 Spalten! Also keine großen Geheimnisse!!!

Wenn man jetzt einen kurzen Rückblick macht wird es eigentlich immer einfacher und nachfolgende 2 Bilder sind schnell erklärt:
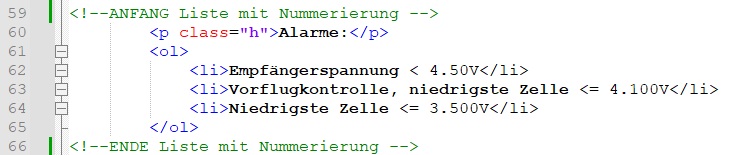
Die Zeile mit class=“h“ ist nötig für den Jeti Sender und darunter …
seht ihr jetzt eine geordnete LIste <ol> und hier wird die Liste mit Nummern angezeigt.

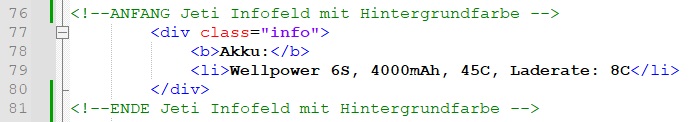
Hier bekommt unser Text eine Hintergrundfarbe durch die Zeile <div class=“Info“>

Wie ihr an den Bildern seht zeigt Notepad++ alles schön angeordnet in Farben an und ihr könnt leicht den Text erkennen den ihr ändern/anpassen könnt. Alles andere bitte einfach nicht angreifen.
Warum muss man eigentlich überall einen Anfang und ein Ende setzen und die ganzen Pfeile und und und…
Naja weil html eine Seitenbeschreibungssprache ist und weil man den Text nicht so schön übersichtlich wie ich hier gestalten muss, sondern man könnt alle Leerzeichen entfernen und alles dicht an dicht schreiben. Fürchterliche Optik wenn man etwas ändern will, aber wenn man die Seite einfach anklickt gibt es NICHT DEN GERINGSTEN UNTERSCHIED zu vorher!!!!
Fragen? Rechts oben findet ihr unsere Mailadresse, oder schreibt mir einfach im Jetiforum eine Nachricht.